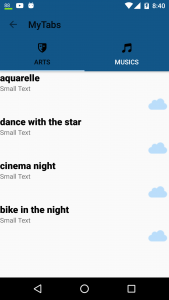
Yesterday and the day before i worked on my app, to display in the listView the following items:
title, event date and the picture of the event.
the things that i dislike is that the download the picture if each event , took place in the EventListAdapter, and reload everything when i switch tab from music to event, even the pictures.
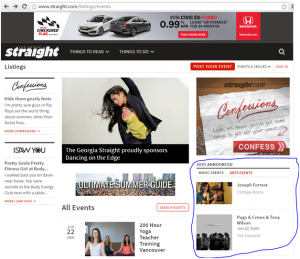
so the mainactivity of the App where looking in the main url : http://www.straight.com/listings/events
and would use the html tag element to grab the title. dates and the picture’s url, as well as the url for each events represented like this : /listings/events/723706
then store everything in a Event object.
then the EventListAdadpter will get the Event object and use titl and date but also download image of the event.
clicking on that link will bring up details of the event with description of the event :
this page contains further informations , like the event description, the location, that i will need to display (with the date, title, picture as well)by tapping on one of the event in the listView.
The listAdapter was very slow and struggling to display the picture fast enough, even if those pictures where pretty slow.
So i took an another approch, that will be to load all the Events details in one shot.
Here is the step i did followed :
Step 1 – Download the http://www.straight.com/listings/events index.html (using a Thread) and it will return a String with all the HTML data.
Step 2 – Parse this String object to find the link of each Music and art event (eg : /listings/events/723706) and store them in 2 String array one for music and one for arts.
Step 3 – go on each String array and download the HTML data of each events and store the data in String array for Musics and arts, so now i have every Event complete informations.
Ste 4 – for each String Array Event html data i will invoke a Method to parse and get me the following : title, date, location, full description, imglink and create an array of event object for music and one for art.
step 5 – in that step i am going to download each image of the event, store and name them (title event) in the device memory, the save method is going to return me the full path name that i will store in each object event.
step 6 – i am going to add those Event object in my SQlite database.
The project has been tested on a simple Mainactivity application, that display the images in the main Layout, i am going to post it on bitbucket :
https://bitbucket.org/ntarral/websitegetimages